Дизайнь как верстальщик
Ваш дизайнер – настоящий гений и его продукт идеален. Он доблестен в неравной борьбе с ТЗ и всегда выходит победителем. Но уже пятый по счету верстальщик, матерясь, делает из его макетов какую-то гадость? Не торопитесь искать шестого. Чаще всего причина легко устранима – достаточно лишь поведать вашему гению о нескольких приземленных правилах и попросить его им следовать.
В этой статье я попробовал собрать некоторые рекомендации для дизайнеров, делающих мир чуть светлее. Спросите у верстальщика о его проблемах, отправьте эту статью дизайнеру. Ибо совершенству нет предела.
Проблема существовала всегда, сколько я себя помню айтишником. Когда проектирование интерфейсов было лишь красивым словосочетанием, смысл которого понимали только настоящие профи, дизайн отвечал минимум за две трети впечатления пользователя от сайта. Сейчас немного проще, UI-проектирование все чаще отделено от дизайна, хотя и делает его порой один и тот же человек. В любом случае, именно веб-дизайнер преобразует смутные образы или сухие прототипы в то, с чем потом взаимодействовать пользователю. И очень важно, чтобы верстальщик перенес этот дизайн в веб максимально точно. Желательно – вообще без изменений. Попиксельно. Спросите у любого дизайнера, насколько часто финальная верстка полностью его устраивает? Уверен, ответ будет печальным, если не резким.
О причинах этого говорить можно долго, но чаще всего винят верстальщика. Оно и понятно: дизайн есть, дизайн хороший, будь как дизайн. Но помимо простого копирования, на верстальщика ложится еще целый ворох обязанностей. Он должен сделать сайт адаптивным, быстрым, легким. Его верстка должна быть семантичной, изображения – пожатыми или векторными, а формы – заточенными под бэкенд. Да frontend-разработчик вообще много чего и кому должен, если он хороший (как дизайн). Вот и берет наш герой какой-нибудь фреймворк для ускорения и оптимизации работы – причем не важно, комбайн-бутстрадейшн или собственный велосипед, с гридами на флексбоксах. Открывает макеты и начинает ваять. И то тут, то там, ему приходится немного отступать от дизайна. Или раздувать таблицы стилей, делая их сложночитаемыми и неоправданно большими. Результат всегда не очень: дизайнер недоволен, фронтендер недоволен, в мире стало чуток темнее.
Но это только в том случае, если наш дизайнер, создавая макеты и передавая их дальше по цепочке, не учел несколько важных моментов, о которых я и собираюсь рассказать. Конечно, вряд ли я смогу здесь описать все, что мешает правильному взаимодействию дизайнера с верстальщиком. Да и проблемы, возникающие в этой связке, бывает, вообще никак не относятся к профессиональным качествам сторон. Но следование изложенным ниже рекомендациям точно не повредит ни проекту, ни его разработчикам.
Текст ниже — для дизайнера и, чуть-чуть, для фронтендщика. Итак, погнали.
Унифицируйте элементы
Представим, что на сайте полсотни различных кнопок. От банальной «читать далее» до «произвести расчет стоимости лечения за первое полугодие». А есть еще круглые кнопки с иконками и кнопки-списки. И на каждой странице они немного отличаются: где-то кнопка на 5 пикселей шире остальных, где-то иконка переместилась в правую часть, где-то радиус углов немного разный… Выглядит, конечно, очень круто. И различия на дизайн-макетах даже не бросаются в глаза. Но на деле такое отношение к элементам оборачивается несколькими проблемами:
- верстать сложнее, дольше и дороже
- возрастает вероятность, что верстальщик будет использовать на всем сайте только один из визуально почти одинаковых элементов
- пользователю приходится каждый раз «привыкать» к новому виду элемента (хотя он и сам может этого не осознавать)
- при развитии проекта, скорее всего, получится чехарда из разномастных кнопок, инпутов и тд
Решение простое. Дорогие дизайнеры, создайте единый документ, в который поместите все-все типовые элементы. Заголовки, списки, параграфы, ссылки, кнопки, поля форм, контролы, миниатюры изображений и прочее. Такую доку называют «UI Style Guide» или «Frontend Style Guide» — кто как привык. Обычно это просто послойный исходник вроде этого. И везде в проекте используйте только эти элементы и только в той форме, в которой они здесь запечатлены. Появился новый мультиселект? Добавляйте его в «стайлгайд».
Причем не стоит ограничиваться только элементами. Создайте набор главных цветов интерфейса — это тоже полезно. В ряде случаев мы даже делаем список основных отступов, используемых в макетах.
Если верстальщик опытный, он сразу сделает себе такой же «стайлгайд» в вебе, откуда просто будет копировать элементы. Да и вообще, преимуществ у «стайлгайдов» тьма: от удобства в развитии проекта до ускорения работы всех, причастных к фронтенду.
Изучите основы верстки
Одна из самых спорных рекомендаций, пожалуй. Многие мне возразят, и это нормально. Но веб-дизайнер, понимающий хотя бы самые базовые принципы HTML и CSS, по моему опыту, стоит дороже и работать с ним приятнее. Такой дизайнер понимает, что есть шесть типов заголовков, что параграф обычно имеет отступ снизу, что списки могут быть вложенными и прочее. И здесь речь не просто о типографике — тут важно, чтобы макет был не только красивым, но и реализуемым, легким (о скорости мы еще поговорим ниже).
Это не сложно, поверьте. За пару недель ежедневных часовых занятий можно приобрести базовое понимание основных HTML-тегов и возможностей CSS. Никто не просит вас, дорогие творцы, становиться технарями и вникать в дебри псевдоэлементов. Но следует понимать, какие из ваших решений могут быть реализованы в вебе, а для каких потребуется заключать союз с нечистой силой.
Научитесь работать по гридам
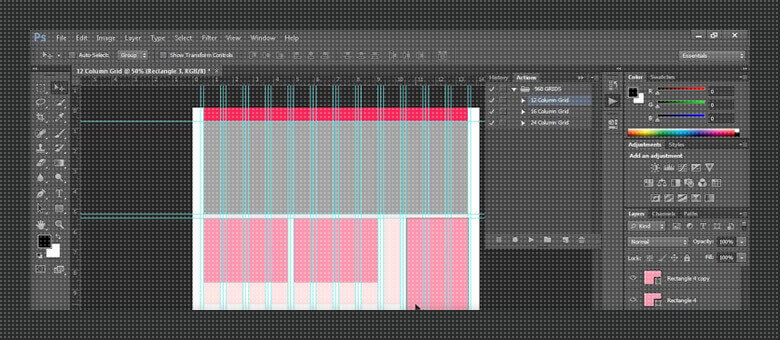
Гриды, сетка, колонки — суть одна. Если упростить, то модульная сетка для дизайнера представляет из себя условное разделение макета на вертикальные колонки одинаковой ширины, с определенными отступами между ними. Стоит один раз распределить элементы макета внутри этих колонок, и обратного пути уже не будет вы поймете, насколько это удобно.
Привычка работать по сетке — одна из самых полезных (после утренних пробежек, раздельного питания и использования хоткеев). Она позволяет упорядочивать визуальную структуру документа, с легкостью переиспользовать блоки, ускоряя разработку как дизайна, так и верстки. Кроме того, именно на гридах строятся популярные front-end фреймворки вместе с адаптивностью, а это важно — и я к этому еще вернусь.
Для дизайнера же гриды хороши еще и тем, что при переносе его макета в верстку шанс точного «совпадения» возрастает во много раз. Для верстальщика в целом упрощается все. Опытный фронтендщик просто создаст у себя в проекте точно такие же колонки, и не будет тратить время на попиксельное сравнение отдельных блоков, не говоря уже об адаптивности.
Тем, кто работает в Photoshop’е, могу предложить даже небольшую подборку шаблонов. Для предпочитающих Sketch такой штуки у меня, увы, нет — но она есть в гугле.
Помните про адаптивность
В предыдущем пункте она упоминается аж два раза не просто так. Игнорировать мобильный трафик сейчас — настоящее преступление, за которое нужно ввести порку розгами. Вот уже два года, как мне перестали попадаться проекты, в которых не нужно было бы реализовывать корректное отображение сайта на экранах мобильных устройств. Вместе с тем многие дизайнеры продолжают создавать только один вариант дизайна — основной, самый широкий.
Что происходит после этого? У верстальщика, получившего такой макет, есть несколько вариантов действий:
- запросить недостающие компоновки страниц, под остальные разрешения
- сделать только то, что ему прислали — то есть неадаптивную верстку
- попытаться самостоятельно адаптировать имеющийся дизайн
Первый вариант частенько нереален, потому как дизайнер уже получил свои деньги, а заказчик — жлоб (например). Второй вариант отпадает, потому что тогда фронтендщик становится соучастником и рискует оказаться наказанным. Чаще всего в таком случае отрабатывается третий вариант. И получается так себе, потому что верстальщик, даже очень хороший — это не дизайнер. Исключения крайне редки.
Так вот, дизайнеры. Очень прошу, делайте несколько вариантов макетов, под разные разрешения. Этим вы сэкономите время на разработку и повысите шансы положить проект в портфолио, потому что за его реализацию не будет стыдно. Ну и в очередной раз докажете собственный профессионализм.
И к слову о гридах. Использование модульной сетки в дизайне очень упрощает проектирование адаптивности. Мне, например, уже как-то привычны следующие шаги (ширина макетов): 1440px, 1200px, 960px, 768px, 600px и 320px. Иногда заменяю 600 на 480, но это уже индивидуальности проекта. При переходе на каждый шаг уменьшается ширина колонки, но расстояние между ними остается прежним. Найти уже готовые шаблоны можно по ссылке в пункте выше.
Будьте в курсе трендов
В общем-то, банальный совет. Но буквально на днях я обнаружил дизайнера, не знакомого с принципами material design. Ну то есть общее понимание концепции у него было, а вот о «гайдлайнах» material он слыхом не слыхивал. Конечно, у матерого дизайнера изучение практически любого направления не займет много времени, но иногда незнание основ может помешать получить вкусный и интересный заказ.
Однако, помимо направлений в дизайне как таковых, существуют еще и популярные фронтенд-фреймворки. Их задача — упростить и ускорить разработку внешней части сайта, включая верстку, js и прочее. Если вы, дизайнер, работаете в команде, которая предпочитает использовать определенный фреймворк, изучение его базовых особенностей сохранит время и нервы всей команды. И речь тут не только о цветовой схеме или компоновке блоков, не стоит загонять себя в чересчур жесткие рамки, вы же творец. Речь, скорее, о базовых элементах или особенностях анимации. Например, в некоторых фреймворках боковое меню, появляющееся на небольших экранах, накладывается поверх контента, а не сдвигает его. И изменить такое поведение порой стоит немалых жертв. Поэтому не стесняйтесь общаться с frontend-разработчиками на самых первых этапах, узнавайте о фреймворках и их особенностях.
Из популярных могу назвать:
- Bootstrap. Не нуждается в особом представлении. Почти все, что нужно на старте — есть из коробки. Самый популярный в мире;
- Foundation. Гибкий, современный, настоящий комбайн. Достойная альтернатива бутстрапу;
- Materialize. Заточен под material design, что видно из названия. Включает в себя также анимации в стиле материал;
- Material Design Lite. По сути, брат предыдущего. Имеет в себе все необходимые для быстрого создания проекта в стиле material;
- Ionic. Фреймворк для создания мобильных приложений на базе cordova. По сути, реализуется той же HTML-версткой, а потом компилится под разные платформы;
- Mobile Angular UI. То же самое, что и предыдущий, но использует верстку bootstrap.
Frontend-фреймворков тьма, все перечислять не стану. В случае необходимости сами загуглите.
Учитывайте скорость загрузки сайта
Да, скорость загрузки и работы сайта во многом закладывается на этапе дизайна. Знаю, для кого-то это будет новостью. Но стоит вдуматься — и это становится очевидно. От чего зависит скорость загрузки сайта? Исключим сервер и кривые руки фронтедеров. Статика. Изображения, скрипты, стили.
С картинками, вроде, все понятно — чем их и они меньше, тем быстрее пользователь увидит сайт в том виде, на который вы рассчитываете. Но это ведь не повод отказываться от фоновых изображений, верно? Современные технологии разработки позволяют верстальщикам подставлять разные изображения на разных разрешениях. Так зачем на экраны мобильных устройств тянуть те же мегабитные фоны, что и на десктопах? Подготовьте несколько вариантов фона для разных разрешений — хотя бы просто в макетах, верстальщик сам их вынет оттуда. Ну или предоставьте верстальщику готовую папку с фонами, если Вы совсем уж святой.
По возможности, используйте векторную графику для иконок или простых изображений — она и весит меньше, и выглядит лучше.
Скрипты не во власти дизайна, это очевидно. Но если во время дизайна понавтыкать в каждый квадратный сантиметр сайта параллаксы, анимированное появления блоков и прочие свистелки, у кого-то сайт не загрузится никогда. Очень прошу, дорогие дизайнеры, не увлекайтесь анимацией, если того не требует ТЗ.
О стилях же я уже писал в самом начале. Если в макете отсутствует унификация элементов, а верстальщик попался добросовестный и усердный, размер таблицы стилей будет сопоставим с размером изображений на сайте. И все это придется тащить браузеру, покуда он не закэширует все это безобразие. Мне в одном проекте встретился файл стилей размером с небольшого котенка — 17 мегабайт. И это в минифицированном виде. До сих пор кошмары снятся.
Изучите, наконец, векторную графику
Мой самый любимый и одновременно ненавистный пункт. Именно он пришел мне на ум первым, когда я собрался писать эту статью. Прошу дизайнеров отнестись к нему со всей серьезностью.
Речь, конечно, об SVG. Это такой формат векторных изображений, о котором в последнее время говорят все чаще. И я не стану плодить сущности, рассказывая о его преимуществах. Я расскажу о проблеме, которая с ним связана.
Про себя я ее обзываю «псевдо-SVG». Это когда дизайнер дает верстальщику SVG-файл, но тот не может его нигде использовать. Весьма распространенное явление. Причина простая — дизайнер, работая в фотошопе, просто экспортирует иконку как SVG (по ctrl+shift+alt+w), хотя она является растровой.
Такое изображение не получится масштабировать, да и разницы между ним и растром, по сути, никакой.
Происходит это от того, что дизайнер не очень понимает, что такое SVG, и не умеет правильно его использовать. Для таких я бы рекомендовал, все-таки, изучить формат. Если же вы работаете в фотошопе, то стараться такие изображения создавать «перьями». Или использовать готовые наборы иконок. Пользователям Sketch тут проще — у них вектор получается по умолчанию. В любом случае, если вы хотите быть «дизайнером будущего», знать SVG необходимо. Вот несколько полезных ресурсов на русском языке: раз, два, три.
Для уменьшения количества запросов к серверу (привет, HTTP/2), да и просто для удобства использования все SVG-иконки на сайте очень часто объединяют в спрайты — этакие комбинированные файлы. Создать SVG-спрайт можно тремя способами:
- вручную, копируя содержимое каждого SVG в один общий файл
- программно, при помощи различных библиотек
- посредством специальных онлайн-сервисов
Первый способ оставим людям, у которых много свободного времени. Со вторым все понятно — он используется верстальщиком и требует определенных навыков. А вот третий способ может подойти и дизайнеру. К примеру, если он ведет развивающийся проект и регулярно добавляет в него новые иконки. Тогда дизайнер может самостоятельно изменять SVG-спрайт, например, через этот вот сервис и отправлять готовый файл на фронтенд. Мелочь, а приятно.
Прикладывайте шрифты
Любой дизайнер, думаю, знаком со списком «безопасных» веб-шрифтов. Однако их чаще всего не достаточно. Когда я занимался версткой, мне регулярно попадались макеты с проприетарными или просто редкими шрифтами, при виде которых фотошоп разрывался от ярости предупреждающими окнами. Конечно, многие дизайнеры, отправляя финальный макет, прикладывают к нему и архив со шрифтами (а многие не прикладывают). Но даже имея «на руках» необходимый шрифт в формате .ttf или .otf, не всегда получается правильно внедрить его в верстку.
Хочу открыть небольшую тайну дизайнерам. По крайней мере тем из них, кто с ней еще не знаком. Каждый шрифт, который вы хотите использовать в макете (если он не входит в список «безопасных»), должен быть представлен как минимум в четырех форматах: ttf, eot, woff (или woff2, а лучше оба) и svg. А если вы используете проприетарный шрифт, то его использование в вебе может быть несколько осложнено. Да и не совсем законно.
Я всегда советую подбирать шрифт из Google Fonts, предварительно посмотрев, есть ли у него поддержка кириллицы. Если же этот вариант не подходит, то стоит проверить проприетарность шрифта или сразу подготовить архив со всеми необходимыми форматами. Сконвертировать их можно при любезной помощи этого сервиса (не забудьте переключиться в режим «EXPERT…» и в секции «Subsetting», отметив «Custom Subsetting…», проставить галочку рядом с «Cyrillic»).
Ибо нет более надежного способа покорить сердце верстальщика, чем вручить ему готовый набор шрифтов для интеграции в веб.
Эпилог
Конечно, множество моментов оставлено здесь без внимания: иерархия и наложение слоев в исходниках, типографика, наборы иконок и многое, многое другое. Однако статья и так получилась объемной, а большинство того, о чем я не написал, прекрасно находится в интернете по запросу «советы дизайнеру». Вот, например, еще рекомендации от Spaceoddity: https://habrahabr.ru/post/173271
И да, о смысле. Если этот пост помирит хотя бы одну пару дизайнера с верстальщиком, или сэкономит десяток-другой человекочасов — значит, время на его написание было потрачено не зря.
Источник: https://habrahabr.ru/post/311800/